Boss有话说
颜色是用户在你的网站上注意到的第一个体验。运用这些专业设计的色彩搭配,足以吸引用户的眼球。
特别是需要建立线上形象的企业而言是绝对有必要的。除了创造自己专属的网站之外,网站的外观和框架都应该配合品牌和产品。我们知道色彩心理学与品牌塑造有密切的关系;与特定颜色相关的色调和格调能够让用户感受到品牌的属性。比如主色调为绿色的品牌看起来可能偏向自然与环保,而使用粉红色的品牌看起来更加女性化。
产品或服务以及目标客群在很大程度上也能决定你在品牌和网站上使用的颜色。你的业务适用于十岁以下的孩童吗,或是产品能够吸引介于 25 到 45 岁之间的成人?如果你正在烦恼哪种颜色可以吸引目标受众,请看看竞争对手如何使用颜色吧。
如何选择你的网站颜色
如果要决定网站使用的配色,最好能够将色相(hue)控制在四个或以下。简单的步骤是先找到一个主色、一个次要色,以及一个强调色。主色和次要色可以拥有颜色变化,例如色度(shade)、浅色(tint)或色调(tone)。主色应该代表你的品牌与企业类型。次要色,或是第二常用的颜色,应该与主色呈现对比或互补关系。强调色应该能够脱颖而出,最适合用在连结、按钮、图示以及其他小元素上。如果你的图标带有鲜艳的色相,请试着将该颜色纳入强调色。

冲突配色可能会让消费者对网站反感。优秀的色相让人赏心悦目,并且在不同的屏幕尺寸和格式下都能够轻松阅读。设计良好的网站不会使用浅黄色搭配白色,因为两个浅色的组合会导致资讯阅读困难。考虑层次颜色以及他们如何彼此搭配也同样重要。
网站配色对你的品牌形象非常重要。它形塑了观众看待网站的方式,并且能够凸显重要资讯。具有凝聚力的配色方案还可以在不同页面之间创造流畅感与平衡。和谐的配色的确不只是提供美学效果。继续阅读,找出 30 个不同产业适用的配色以及 10 个网站情景,以协助你形象化自己的网站配色。
健康与美容网站的配色
健康与美容产业通常会提倡健康、自我保健和幸福。为你的美容网站选择色相时,不论是冷色调还是暖色调,请考虑选用柔和的颜色。将明亮色系做为整体配色会让人感到刺眼,而且缺乏冷静与安宁感。
1. 薰衣草香(Lavender Aroma)
使用紫色、绿色和蓝色等冷色调是营造网站平和与宁静感的好方法。紫色象征奢华与和平,蓝色代表忠诚与宁静,而绿色则带来安全与成长的感觉。将他们组合在一起,这些色相对宣传拥有镇定感产品的品牌来说是最佳选择。

2. 宁静天空(Serene Skies)
是大自然提供最佳配色。黎明和黄昏时的天空为网站带来灵感,特别是那些推广健康产品的网站。单独使用时,浅珊瑚红(coral pink)和橘色看起来可能会有突兀感,但是加上绿色和灰色后,这个配色会非常和谐且平衡。

3. 户外瑜珈(Outdoor Yoga)
从景观中获得灵感是宣传瑜伽和冥想练习的理想选择。运用深珊瑚红等强调色来消除大自然的偏冷色调。使用跳脱的颜色为自然主题的配色添加新鲜感。

4. 诱人药剂师(Alluring Apothecary)
橘色色相散发友善感,特别是以较浅色的形式出现时。透过将这个人气颜色柔和化并且配合浅色与色调变化,品牌能够为网站注入精致感。蜂蜜色调赋予网站设计精致感与魅力。

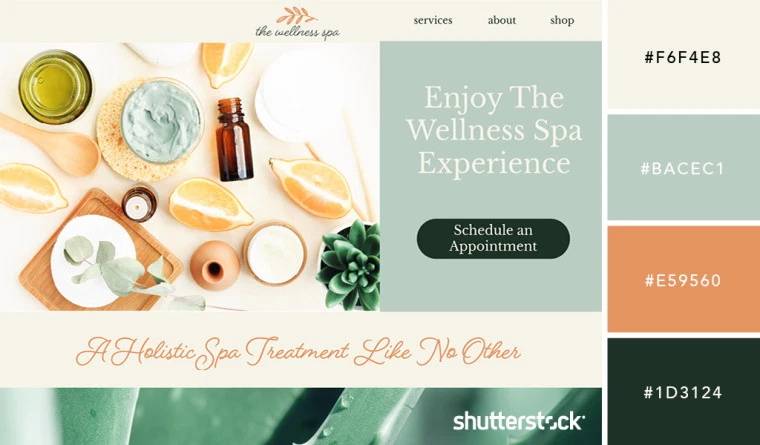
5. 健康SPA(Wellness Spa)
橘色和蓝色是经典的互补色。选择较柔和的色相以平衡这些冷暖色调。如果谨慎地用于强调色,橘色可以为 SPA 或是美容师网站带来明亮感。柔和的橘色为镇静的绿色带来能量。

美食与饮品网站的配色
在网站上宣传美食或饮品时,使用明亮而诱人的色相是关键。亮丽的颜色比混浊的灰色更有吸引力。如果想要为网站套用吸睛的颜色,请务必谨慎使用,而不是随便应用。
6. 鲜艳碗盘(Vibrant Bowl)
农产品的生动色彩能够为美食部落格、餐厅和杂货店提供美丽的配色。桔红(reddish pink)和酪梨绿(avocado green)是非常相搭的经典互补色。新鲜的绿色和凸显色能让胃口大开。

7. 星空蓝(Starry Blue)
蓝莓的确是亮点。这个高机能的水果产品所带来的深蓝色和紫色是饮品店与美食部落格的绝佳灵感来源。这种冷色调的配色相当和谐且赏心悦目。温和的冷色调吸引观众而不分散注意力。

8. 对比柑橘(Contrasting Citrus)
在浅蓝色背景下,橘色柑橘类水果的明亮度非常引人注目。他们互相搭配使用时,橘色会比在红色背景下更为凸出。透过使用这个经典配色为网站注入些许热情。鲜艳的橘色与舒缓的蓝色是经典的吸睛配色。

9. 浓烈红(Rich Reds)
红色会引发观众的强烈情绪和食欲。餐厅在整合品牌元素时可以充分运用这个色彩心理。线上使用时,浅红色对观众来说通常太刺眼;相反的选择红色的浅色、色度和色调变化以唤起相似的心理反应。较柔和的红色色调拥有纯红色的所有深度,却能去除刺眼特性。

10. 农夫市集(Farmers Market)
大地色和农夫市集非常相搭。与其选择无吸引力的泥泞色调,请使用充满活力的绿色和黄色,并搭配浓郁的棕色。收获色彩让人联想到葱郁的花园以及结实累累的果园。

Blogger 与作品集网站的配色
为你的 Blogger 或作品集网站选择吸睛的配色对于找工作和客户非常重要。虽然大部分的网站都围绕在内容和图像上,但是整体的配色不应该被排除在外。使用俏皮而活力充沛的色相是关键;那些相同的色相应该与工作互补(而非冲突)。
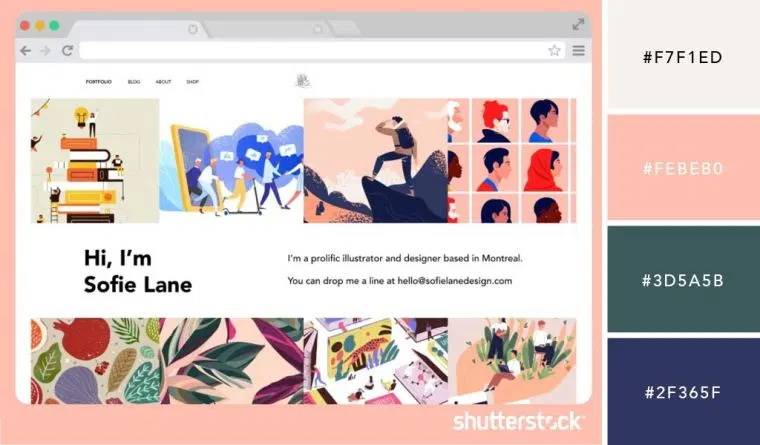
11. 网格工作(Gridded Work)
你的配色应该配合作品集。有疑问的话,请使用醒目的粉红色做为强调色,接着运用深蓝色和绿色减少该色相的鲜艳度。

12. 缤纷美学(Colorful Aesthetic)
如果你的个性和这个配色一样灿烂,那么你的网站应该反映这点。这个浅黄色、蓝色和红色的组合能够让作品集或部落格网站脱颖而出。使用欢乐的颜色来体现外向的个性。

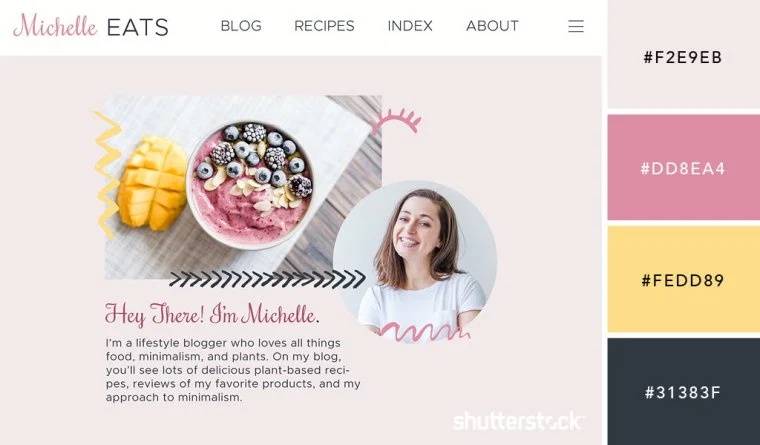
13. 漂亮粉红(Pretty in Pink)
如果谨慎并有意识地使用,粉红色可以成功塑造女性特质以及轻松愉悦的感受非常适用于女性生活风格的部落格。在有趣而充满活力的网站上加入些许黄色。柔和的玫瑰红增添女人味。

14. 珊瑚绿植物(Coral Greenery)
虽然红色搭配绿色通常代表圣诞节,但是这个互补色的柔和版本让人想起。珊瑚红对深绿色来说是最棒的强调色。

15. 简约美(Simplistic Beauty)
使用正确的话,柔和的黄色就是液体黄金。搭配绿松色和深蓝色以降低这个色相的强烈活力,而你已经让自己成为赢家。

环境网站的配色
随着气候变化成为一大关注焦点,宣传环境(或是与环境相关企业)的网站也愈来愈受欢迎。虽然行动与事业比网站外观重要得多,但是拥有吸睛的网站也非常具有优势。
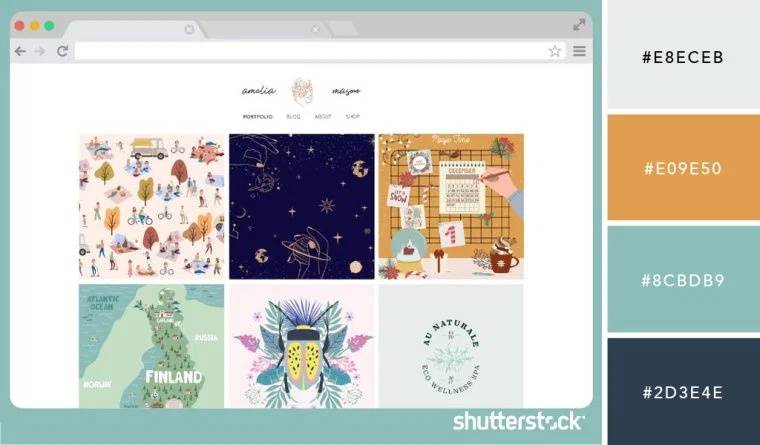
16. 绿色之美(Green Beauty)
在网站上展示环境时,森林绿非常精妙。加入天然木材和竹子的色调,协调该配色并塑造林地感受。温暖的中性色和深色的珠宝色调传达精致与和谐感。

17. 小丑鱼(Clown Fish)
海洋提供一系列能为网站带来灵感的美丽色相。小丑鱼和海葵为经典的橘色和蓝色组合注入活力。使用具吸引力的红橘色和深蓝色让人联想到海洋生活。

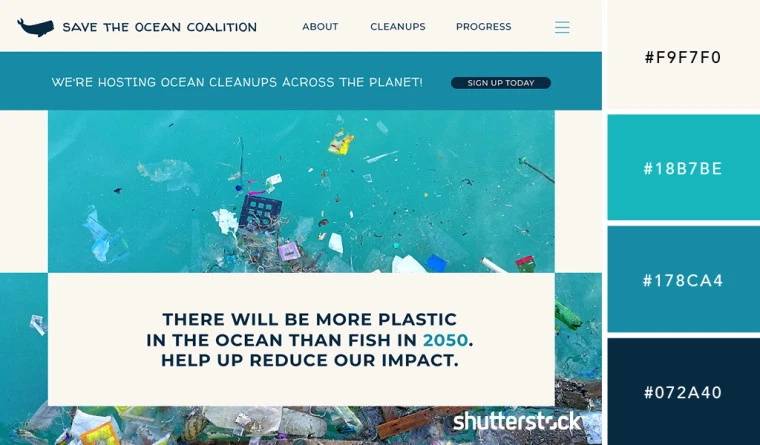
18. 海洋影响(Ocean Impact)
塑胶正对我们的星球造成严重破坏,而许多群体开始采取行动。借着建立网站以强调海洋蓝色之美以及塑胶制品的危害,进而宣传你对地球和事业的奉献。

19. 光彩百合花(Lustrous Lillies)
百合花确实是美丽的事物;他们鲜艳的花瓣以及令人陶醉的香味让人梦寐以求。搭配深森林绿时,这些醒目的黄色能够让环境网站脱颖而出。亮丽的黄色和深绿色为你的网站带来春天的清新感。

20. 亚马逊巨嘴鸟(Amazonian Toucan)
不该喜爱巨嘴鸟的什么?他们明亮的橘色鸟喙特别突出于绿色植物。如同这个受欢迎的鸟喙,请将亮丽的橘色套用至按钮、连结或图示等微小的强调元素,以便与偏大地色的色调形成对比。运用柔和的中性色彩让明亮的热带色调变得沉稳。

健身与训练网站的配色
醒目、充满活力的色相是健身与训练网站的亮点。在这个情况下,色彩选择会产生巨大影响,并且意味著成功健身页面与漂亮健身页面之间的差异。柔和、平淡的颜色与运动需要的力量与精力并不是非常相符。色泽饱满的红色、蓝色或黄色才能实际象征训练强度。
21. 重量训练(Weight Training)
壶铃是常见的重量训练器材。如下图所示,饱和的黄色和蓝色与周围的灰色和黑色形成对比。套用此配色到运动主题的网站时,请考虑使用醒目的蓝色和黄色做为按钮、连结、细节和图标设计的强调色。运动系的蓝色和黄色为你的网站带来活力。

22. 卓越健身房(Excel Gym)
观众第一次造访网站所看到的登陆页面应该浓缩企业的调性与色调。在这个情况下,在较深的红色上使用饱和的红色能够凸显重要资讯,引导观众点击那些连结。

23. 动力划船(Power Row)
虽然这些色相并不像相对应的饱和色系那样明亮,但是深粉红和黄色搭配深蓝色同样出色。这表示网站的颜色搭配对创造能够展现企业本质的和谐页面来说非常重要。深粉红和黄色能够温暖舒缓的蓝色。

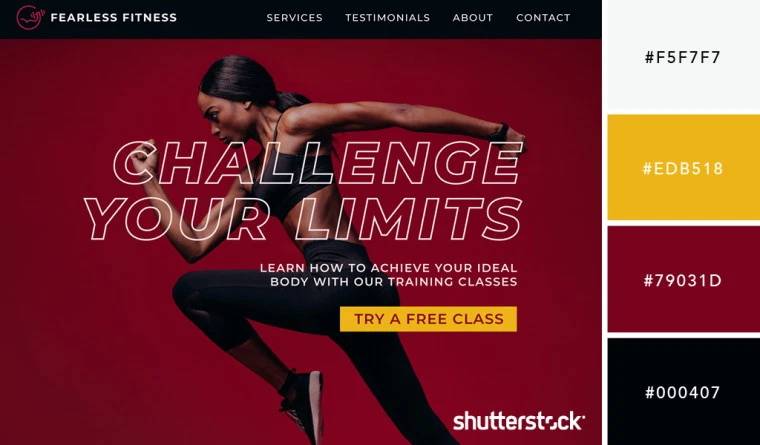
24. 费恩莱斯健身学院(Fearless Fitness)
没有什么比浓烈的红色背景还要更加有力而强大了。虽然红色最适合用于强调色,但是当其他色相保持干净简单时,较深的色调的确能够产生影响。加入亮黄色,吸引观众点击重要的按钮。温暖的红色调能够凸显深金黄色。

25. 登山健行(Mountainous Hike)
崎岖的景致是色彩灵感的重要来源。由于同样拥有柔和的特质,橘色和灰色非常相搭。在这些不饱和的颜色上搭配醒目的红色能够轻松的点亮网站。将锻炼—以及灵感—带向户外。

服饰与衣着网站的配色
服饰与衣着网站应该具有凝聚力、趣味性并让人心动。单调乏味的网站无法吸引观众浏览或购买产品。在这个类型的网站里,柔和与饱和的色相都能表现得非常好。但是,配色仍然需要符合服装与品牌本身的色调。
26. 活泼的衣着(Vivid Apparel)
如果胡乱使用,亮丽的黄色、粉红色和蓝色通常会产生冲突。不过,谨慎而有意识地使用的话,这些强烈的颜色能够显现企业的生动特性。使用蓝色和粉红色做为主色,接着将黄色当成强调色。一如既往,你可以透过增添白色、灰色或黑色调整亮度,塑造较不饱和的外观。柔和的色相能够为购物体验增添能量与活力。

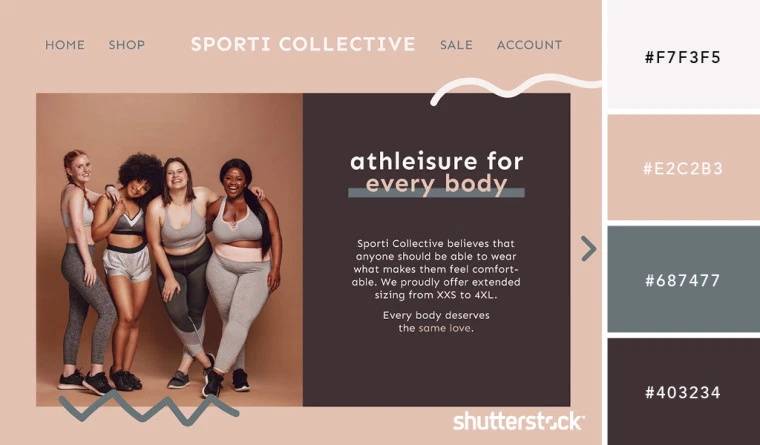
27. 酷炫群体(Cool Collective)
为你的服饰网站选择配色时,请务必将重点移转至产品本身。配色应该配合衣着和模特儿,而不是抢走他们的风采。中性的色相可能会让人觉得乏味,但是正确使用的话,他们能够让产品发光发热。中性色彩是零售网站的绝佳背景。

28. 珊瑚服装(Coral Attire)
如果你曾想在网站上加入视觉冲击,那么使用珊瑚红和橘色会是最佳解答。选择这个人气色相较浅或较深的变化,然后搭配冷色调的绿松色做为这个暖色调的对比。加入一些蓝绿色(teal)或绿松色以冷却热带珊瑚红。

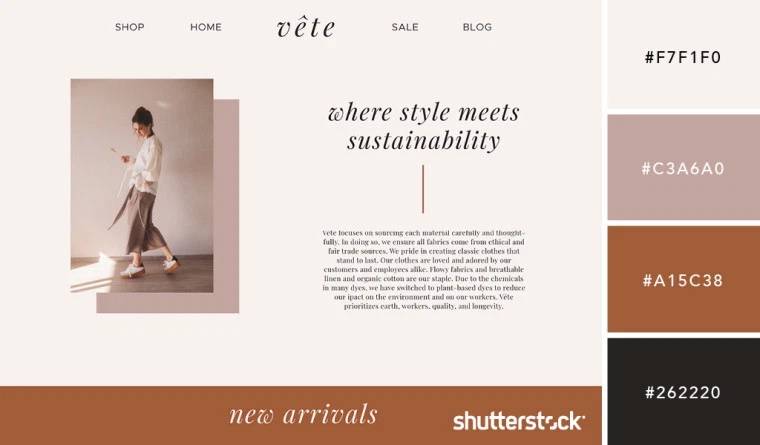
29. 柔和风格(Muted Style)
柔和并不等于乏味和沉闷。在产品类型较少的情况下,比起使用完全饱和的色相,运用更为中性的配色在视觉上更具吸引力。为你的网站选择配色方案时,从服饰本身获取灵感一向是个很好的起点。

30. 旅行色调(Travel Tones)
有疑问的话,请查看互补色相。暖色调的橘色、冷色调的蓝色和棕色之间的经典对比能够为任何网站增添深度与激情。凉爽的蓝色和温暖的棕色与橘色带来旅游狂的形象。

最后
以上就是 Boss设计 分享国外网站 shuterstock 的文章[学习10种网站风格案例,轻松掌握30种网站配色技巧!],由Boss设计整理翻译。
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2020-05-21 12:02 星期四