Boss有话说
色彩是设计作品的衣裳,好不好看,一眼都能知道,老话说:爱美之心人皆有之!其实人类天生追求美或者美好的事物!
很多设计书籍上介绍色彩与心理学的关系,舒适的色彩设计让人产生迷人的印象,红色代表热血、阳光、激昂,黑色是神秘、白色是洁净、蓝色是科技等等。
没有一个人天生是色彩高手,就连顶级设计师也是找到搭配色彩的套路而已,好在设计师们创造出在线选色工具,提供了很多创意的色彩搭配样式,让你不用担心设计出来的作品没有灵魂,同时可以激发设计者的创意灵感,下面是由 Boss 收集的色彩搭配工具,有需要的朋友可以收藏分享哦。
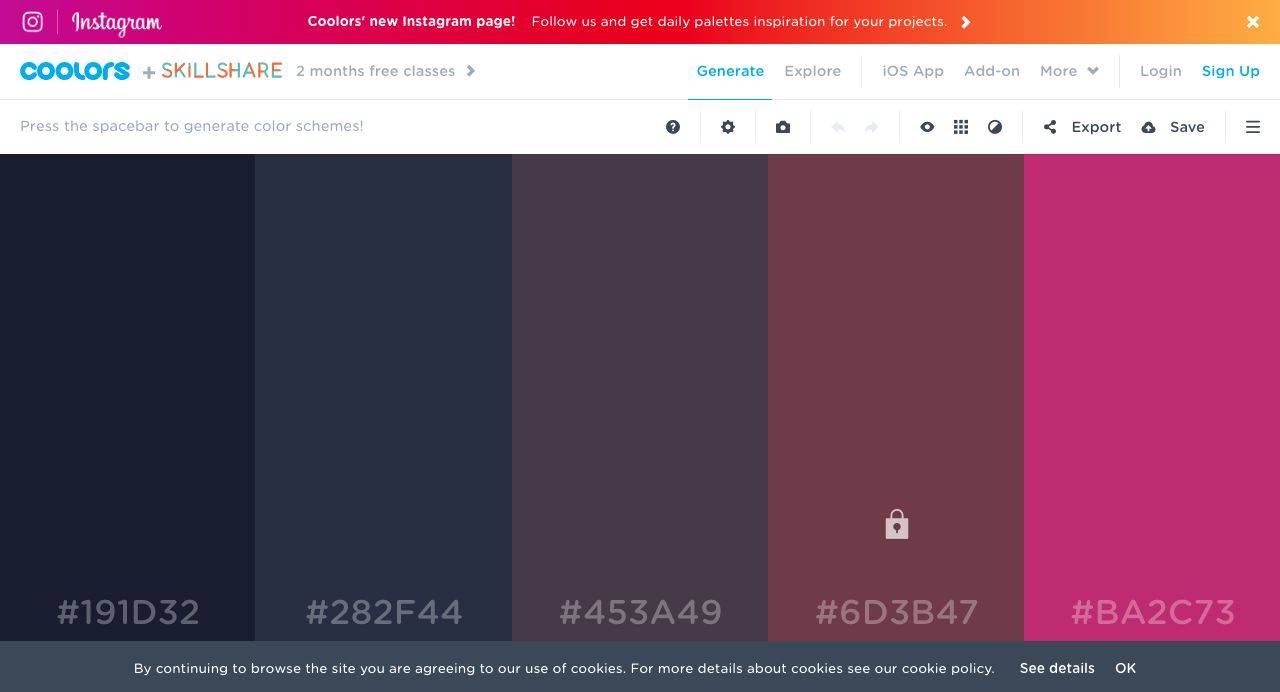
Coolors.co
Coolors 最大特色就是提供了免费的[ 自动配色器 ],随机产生推荐的配色结果,让你知道那些颜色适合一起搭配使用,在快速产生的多组配色中,也能激发我们的设计灵感。

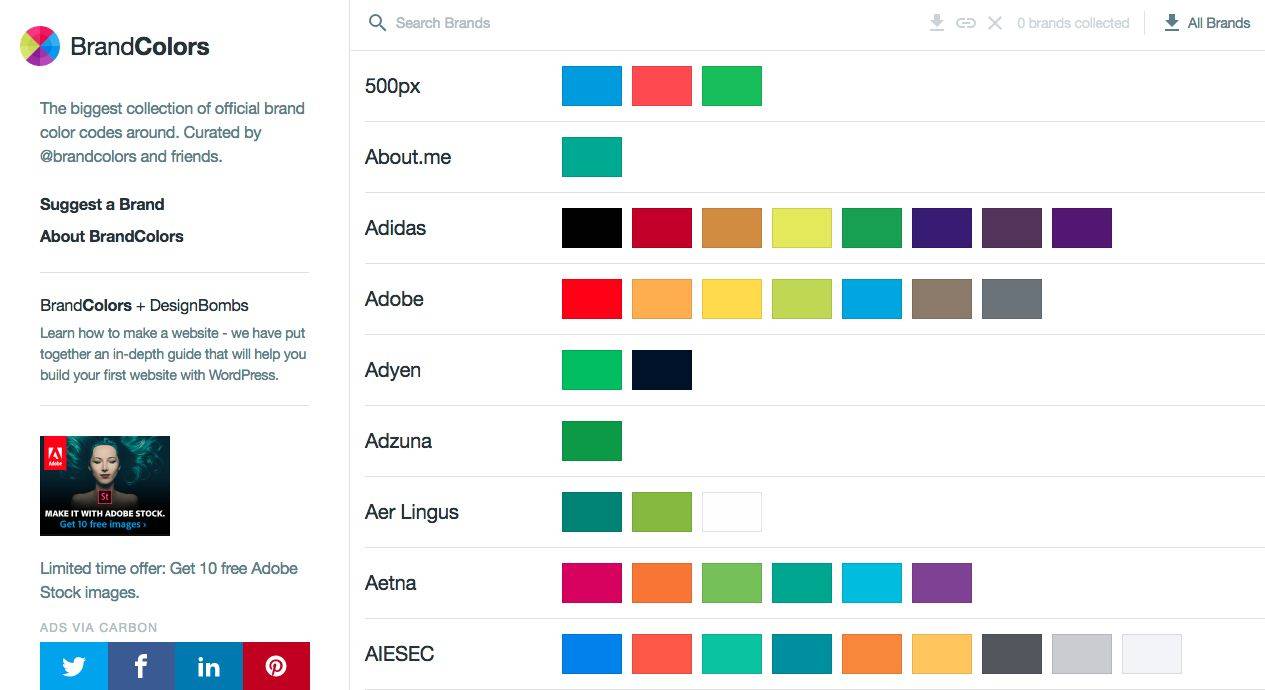
BrandColors
BrandColors 收集了世界上许多知名品牌的配色表,让我们知道一个成功品牌如何在它的网页、产品、Logos 上做颜色设计,是非常直接有效的参考,也能让我们下载任何一个品牌的配色表。

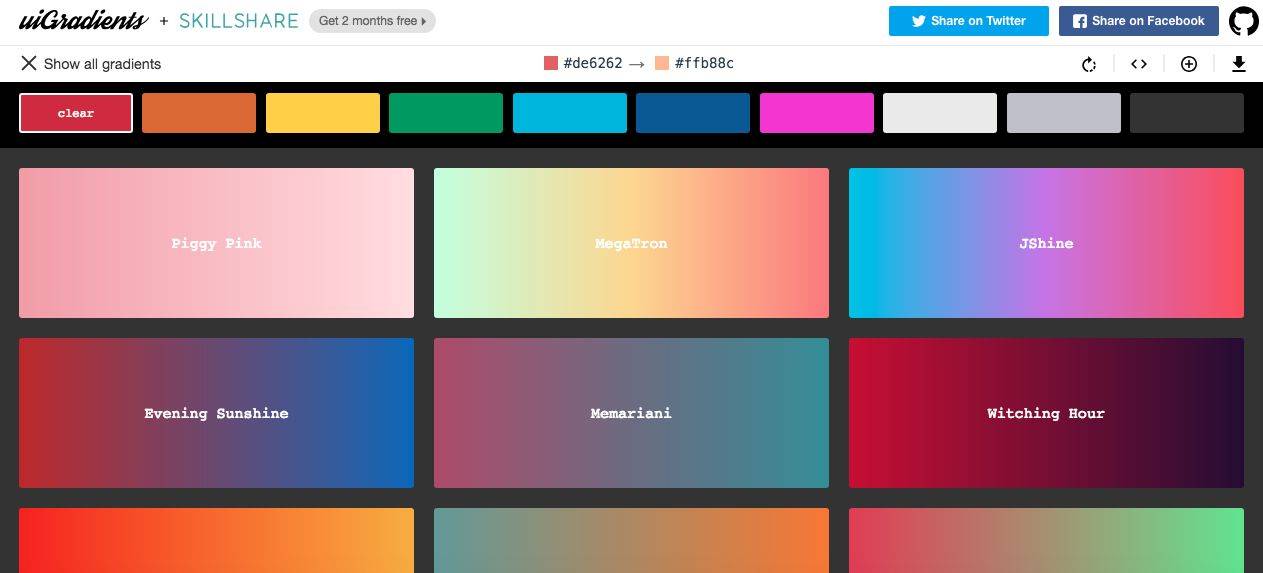
uigradients
uigradients 渐变色在线 CSS 生成工具,毫无疑问的色彩搭配能手,上千种搭配方式,新手轻松上手,同时可以直接复制 CSS 代码,非常方便实用。

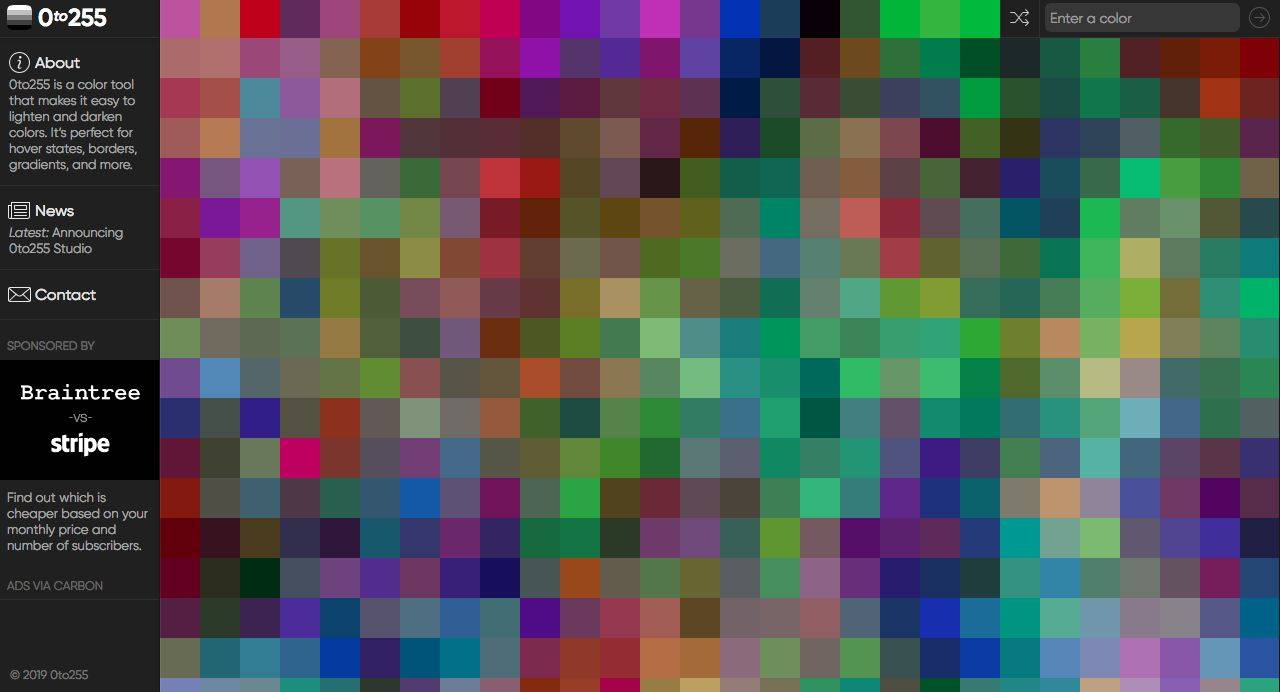
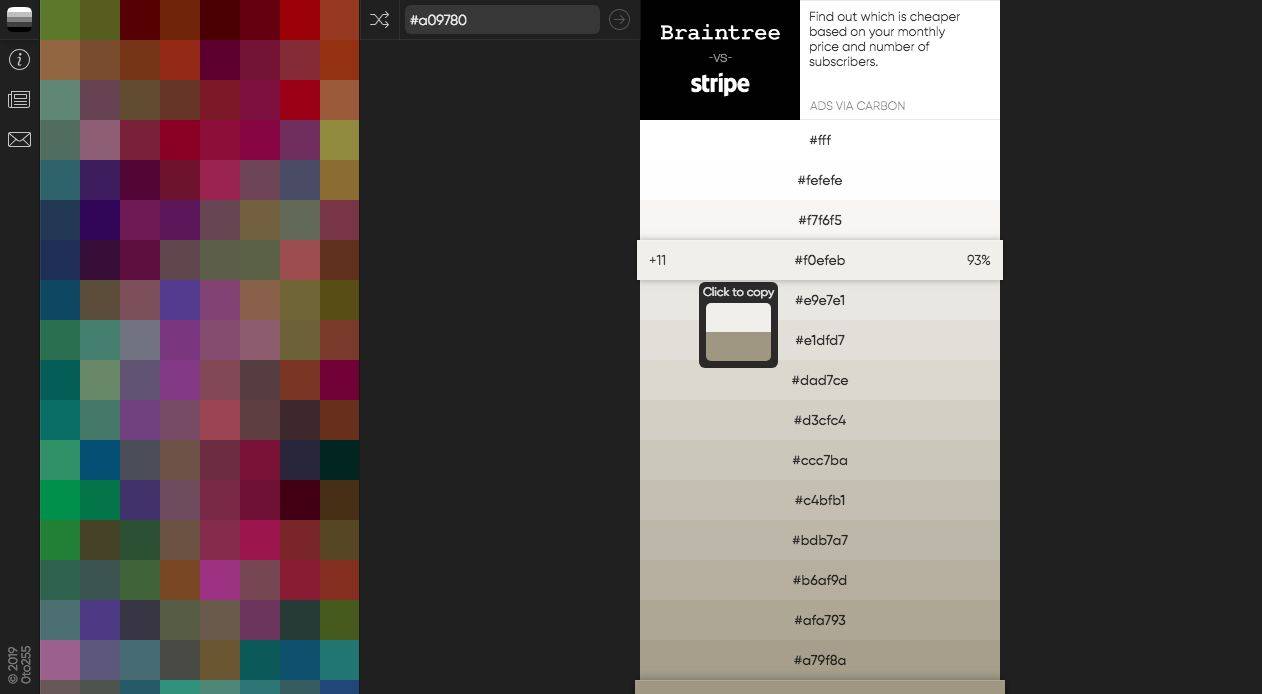
0to255
0to255 就是一个快速的颜色挑选网站,我们先选择一个主要的颜色,接着就可以看到这个色系中所有颜色的对比表,方便我们挑选出一个适合的颜色代码来使用。


COLOURlovers
比起机器的配色,或许来自人的色彩设计灵感更能触动人心,COLOURlovers 由社群用户分享各种主题的配色灵感,你可以在这里找到婚礼、印刷、网页设计的各种配色表,这些配色方法都是由不同的设计师提供,你还能看到大家的评价。

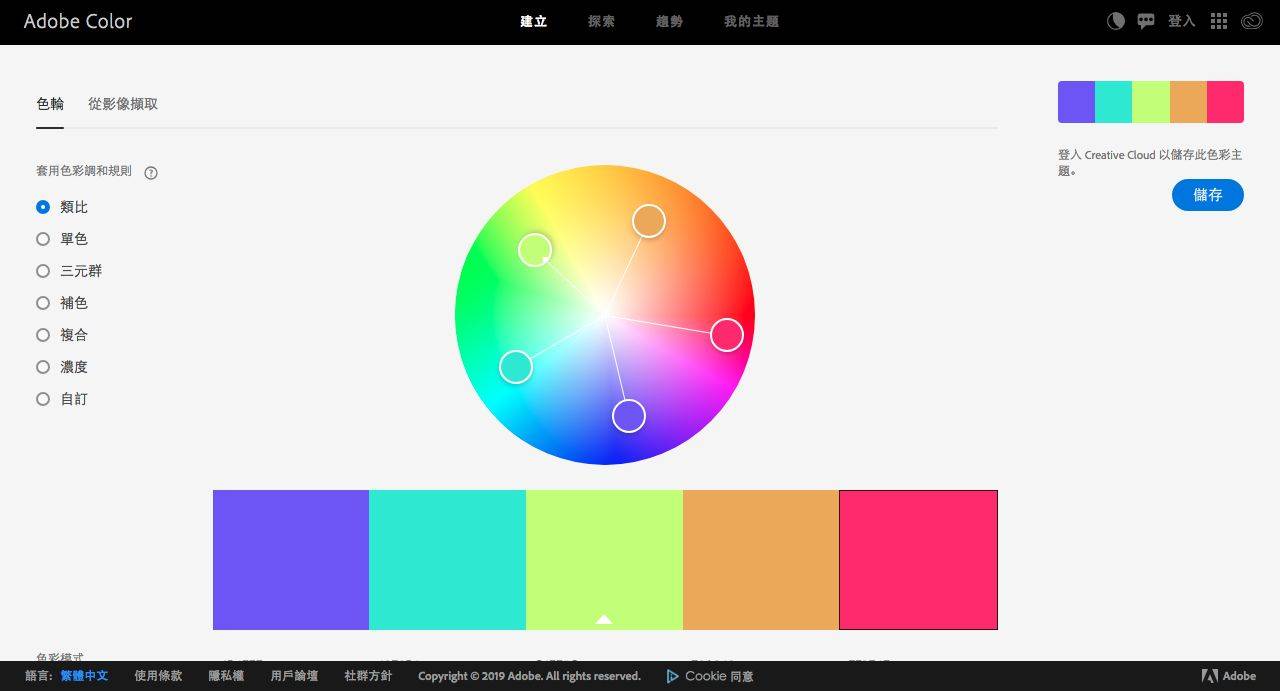
Adobe Color CC
Adobe Color CC 前身是 Adobe Kuler,从 Photoshop 时代就是设计师们最经典的配色建议工具,透过在线的 Color CC 自动调色盘,经过专业的颜色对比模拟,让你快速选出适合的配色方案。
我们只要在调色盘上轻松拉动鼠标,就能在专业的色彩设计原理下产生不同的配色结果,或者也能浏览 Adobe 上由专业设计师提供的[ 配色方案 ]。

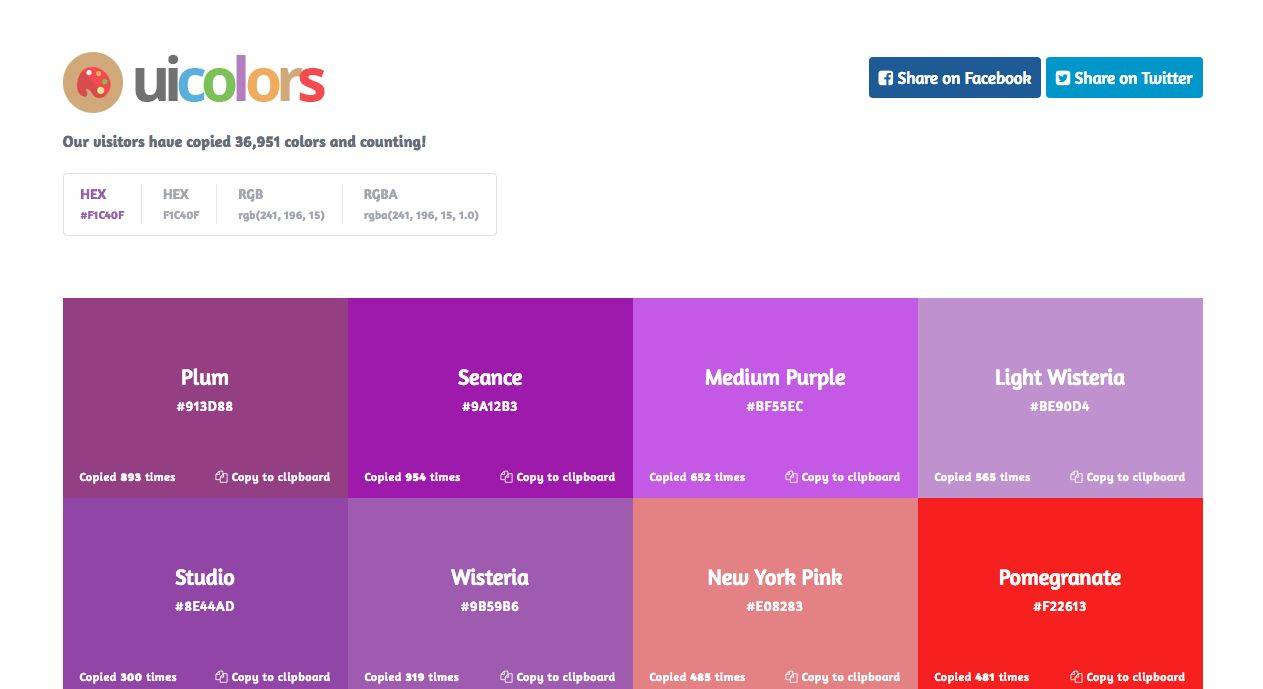
uicolors
如何用这个颜色当界面会怎样?uicolors 让你挑选颜色后,可以立刻尝试看看用这个颜色当作界面底色的实际示例,更容易找出我们想要的效果。

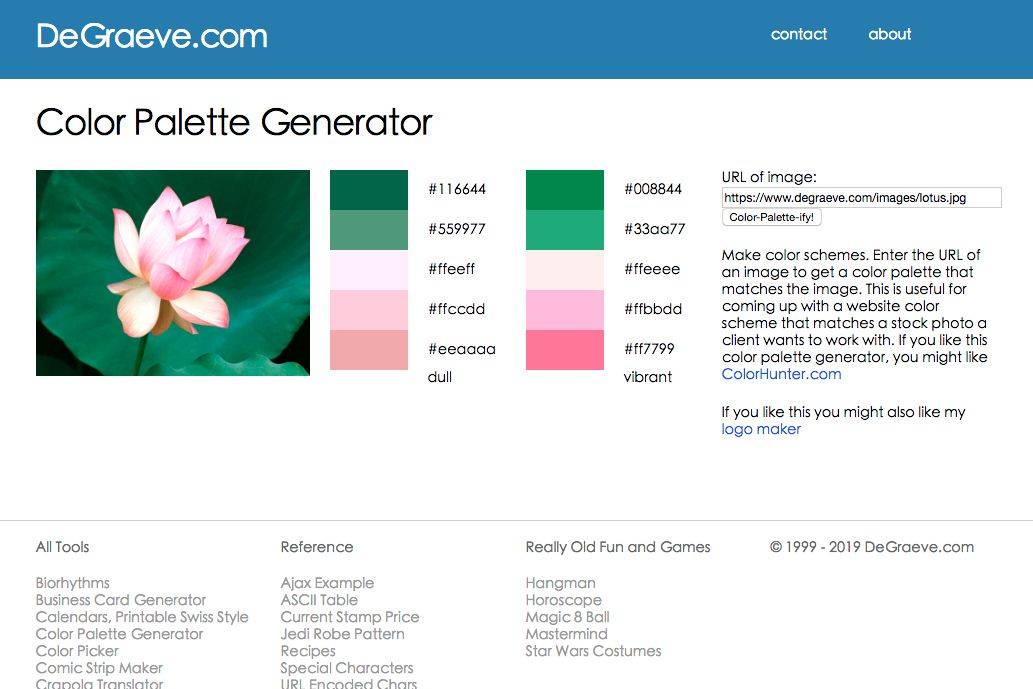
Color Palette Generator
这个网站让我们只要粘贴照片网址,就能立刻获得照片里的配色颜色代码。

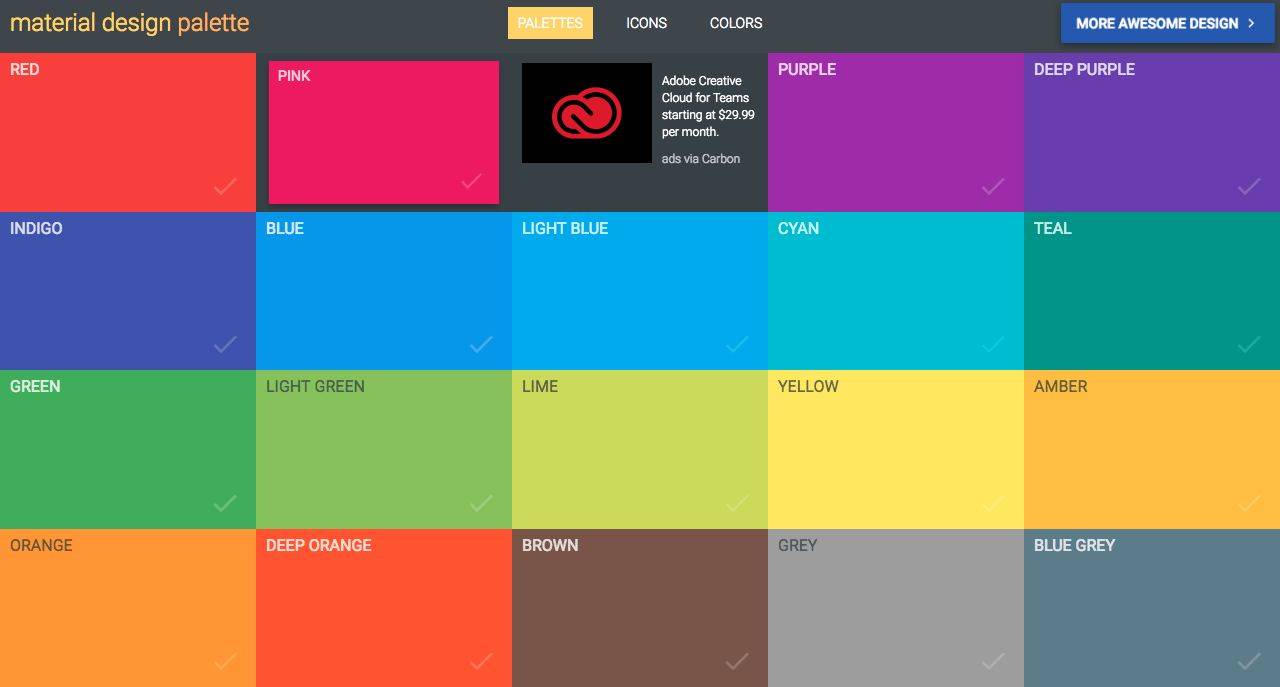
material palette
material palette 提供了设计 Android App 时最好的界面配色建议(延伸参考:体验 Android 的最佳界面!16 款 Android App 精选下载),只要挑选两个你想要的主要颜色,这个网站就会自动产生一个 App 界面,提供界面中可以选择的其他配色参考。

flatuicolors
这个网站提供了扁平化设计中常用的色彩,只要按下喜爱的扁平化设计常用颜色,就能直接复制 Hex 色码。

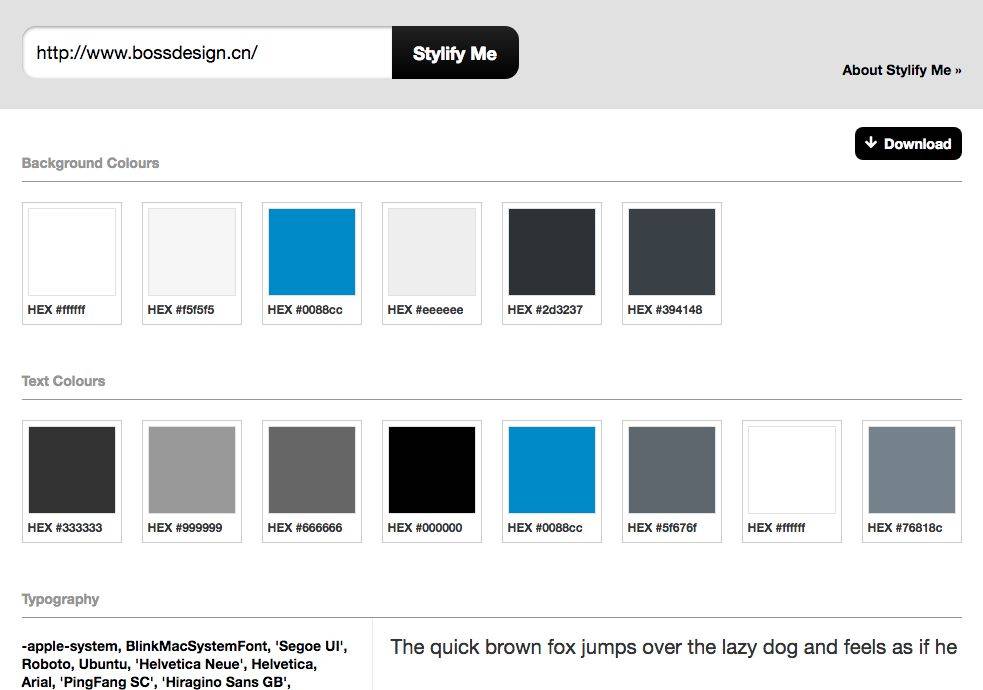
stylifyme
看到一个网站设计觉得很漂亮,想知道它的颜色是怎么搭配的?那么只要到 Stylifyme 中输入网站网址,就能立刻获得这个网站的配色表啦!对设计师来说是非常实用的参考工具。

最后说下
以上介绍的几款自动配色器基本能够满足色彩设计,有需要的朋友可以收藏哦,本文将持续更新更多的色彩搭配网站哦。
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2019-10-18 15:10 星期五