Boss有话说
说到配色的话题,纯色搭配已经不能满足设计师的需求,“花里胡哨”的渐变配色成了 UI 设计师和网页设计师的新玩法,如果你觉得纯色单调,那么渐变能让你的设计作品赋予高级感,渐变犹如高低阶的音符,那么有旋律动人。
什么是渐变呢?渐变色是指某个物体的颜色从明到暗,或由深转浅,或是从一个色彩缓慢过渡到另一个色彩,充满变幻无穷的神秘浪漫气息的颜色。
如何搭配出好看的渐变色方案,这是你正需要的吧,Boss 分享的渐变色生成工具非常适合你,就如下面这三个渐变色在线生成网站:
我们知道渐变色应用场景非常广泛,今天分享一个 CSS 渐变色阴影生成工具,让你的网页设计更加精美赋予视觉冲击吧。
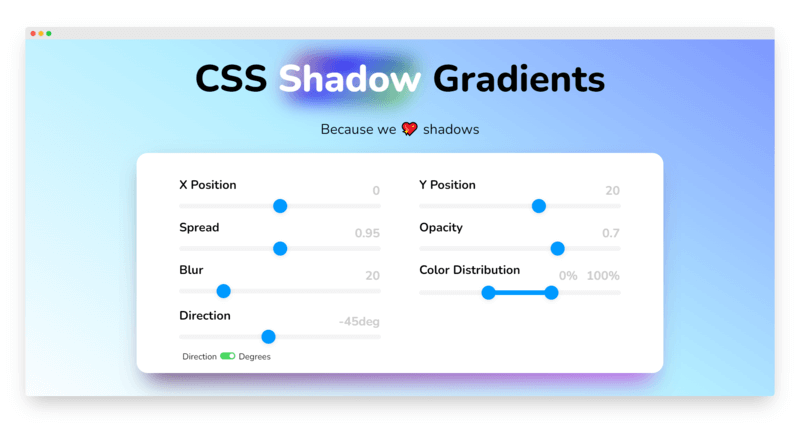
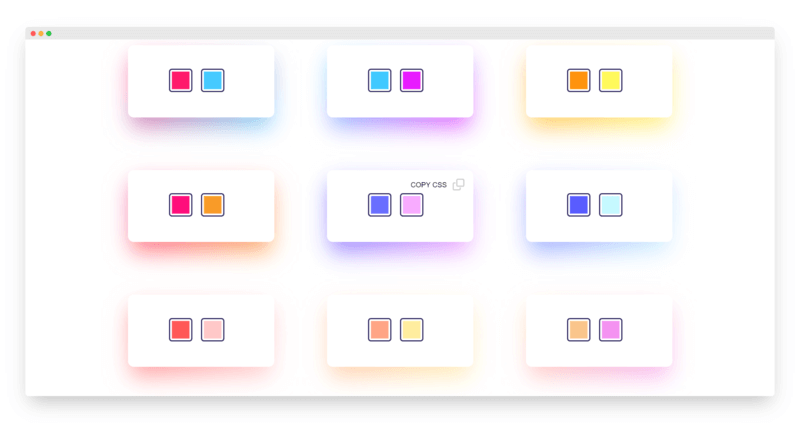
CSS Shadow Gradients 可轻松创建渐变阴影效果的在线工具,目前仅支持两种颜色搭配的渐变色方案,提供 80 种渐变色案例,只需单击您最喜爱的配色方案调色板即可。你可以通过滑动设置模块对渐变阴影的效果进行控制,比如位置、模糊、方向、透明度等等。
渐变的应用是当今网页设计中非常流行的趋势,能够从用户体验和视觉效果吸引眼球的现代设计方式,用于 Logo、应用程序、网页设计以及更多追逐潮流的设计行业。喜欢渐变阴影效果的网页设计师可不要错过哦。
CSS Shadow Gradients官网
优秀渐变色工具
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2022-06-15 23:19 星期三