Boss有话说
经常看到大神设计出来的网页背景非常时尚,简约的设计配上大气的波浪形状的网页背景,整个设计变得活泼生气,很多小伙伴总是利用 PS 绘制波浪背景的时候,总感觉不协调和美观,其实你和大神的距离只有一步之遥。
Get Waves
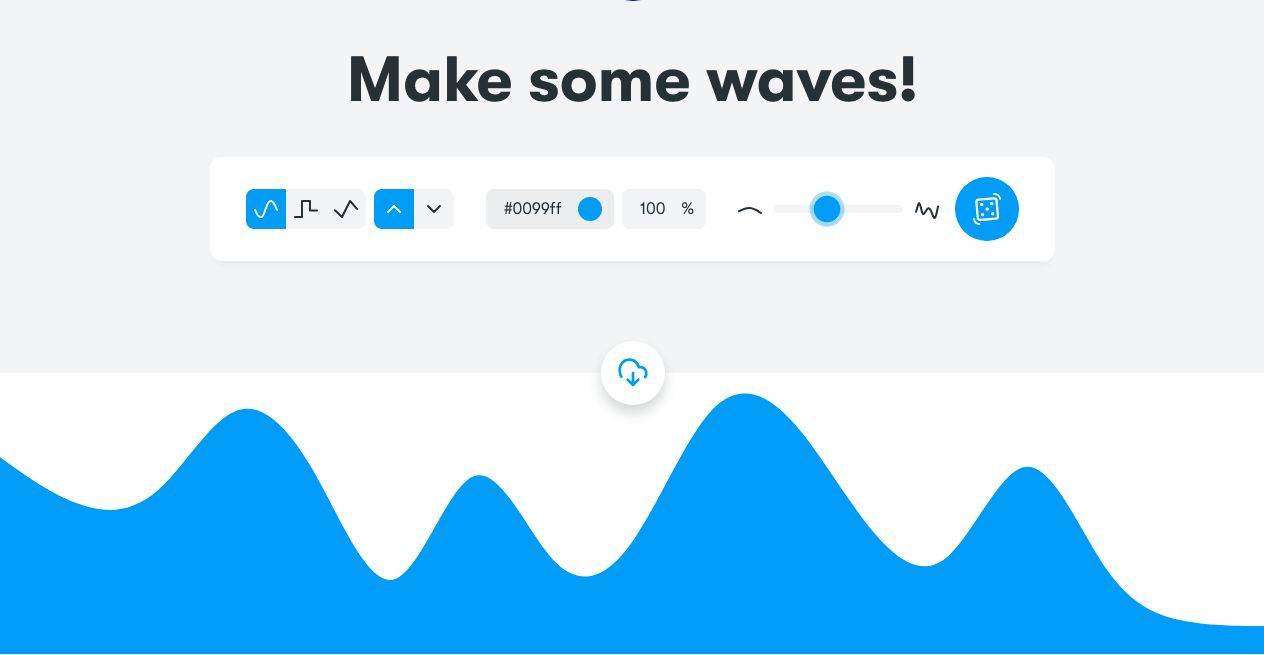
一个生成 svg 格式波浪图案的线上工具,直接打开网站就能线上制作。提供一些基本选项,包括波浪类型、位置、颜色、透明度、密度等等,调整后会立即在网页中产生效果预览,最终可以将图片另存为 svg 矢量图或产生 svg 代码。

如何使用 Get Waves ?
1.打开 Get Waves 下方官网直链按钮。
官网:Get Waves
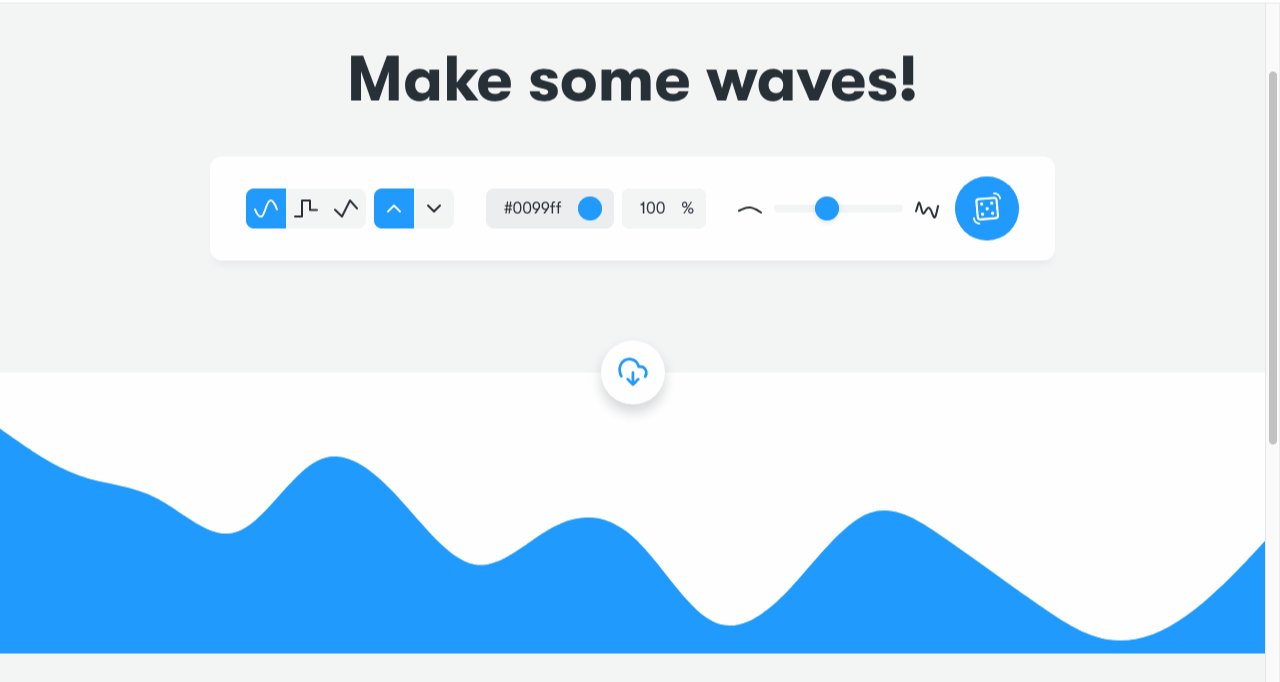
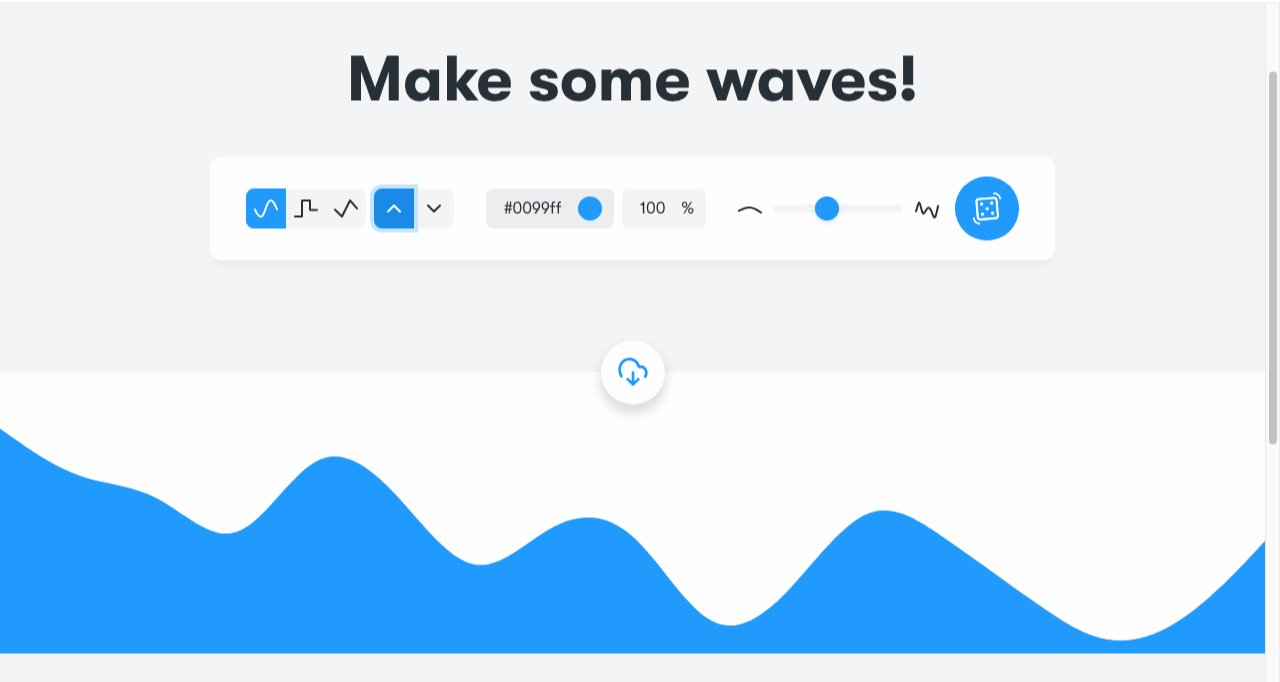
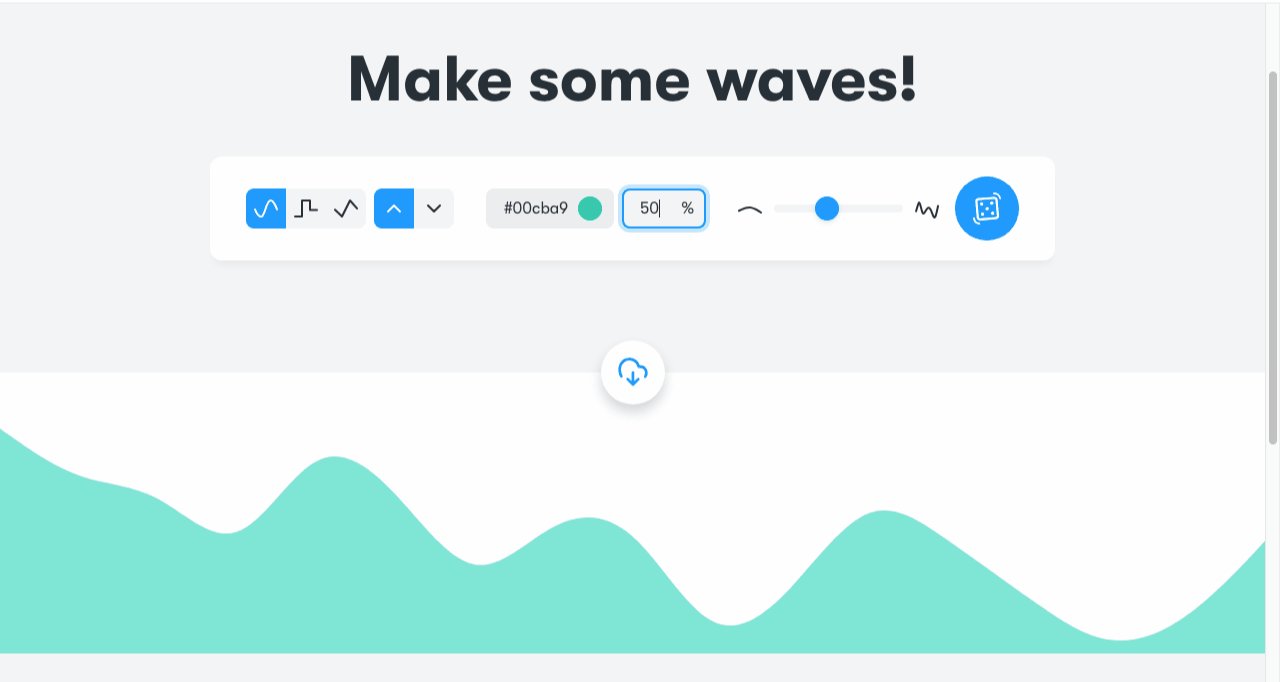
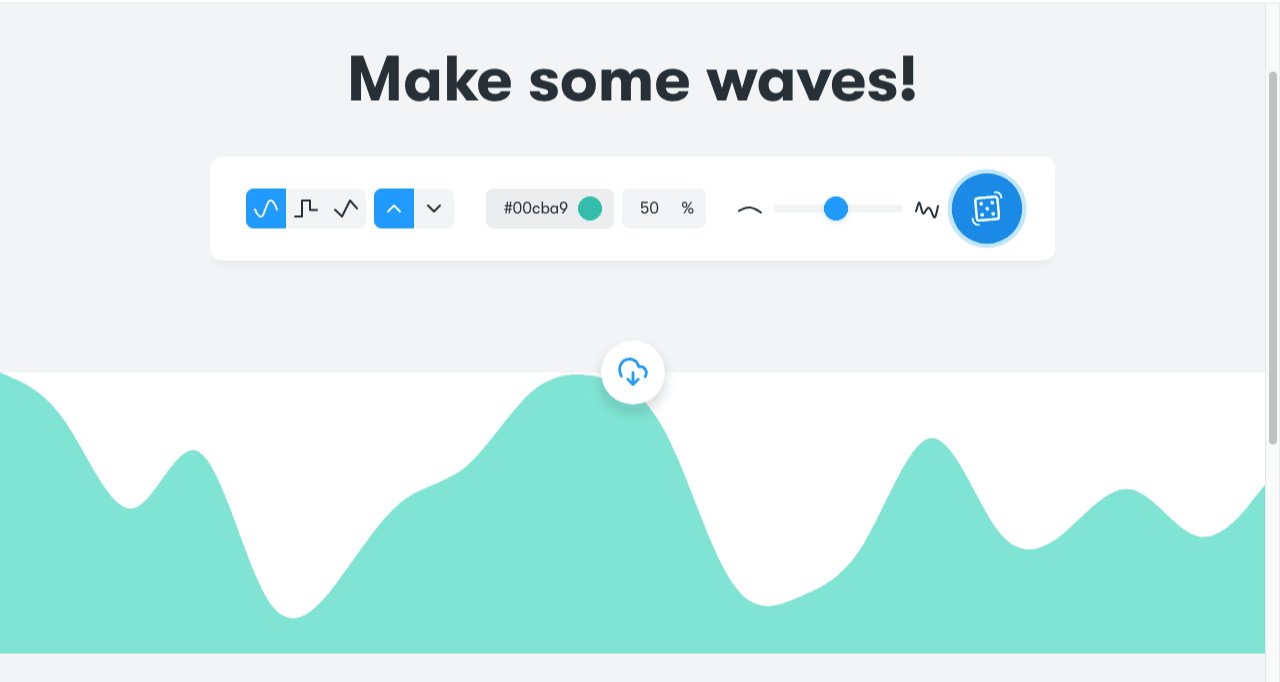
2.只需调节波浪类型,如曲线、折线、直角线,以及颜色和透明度,如果你没有注意,也可以按随机按钮。

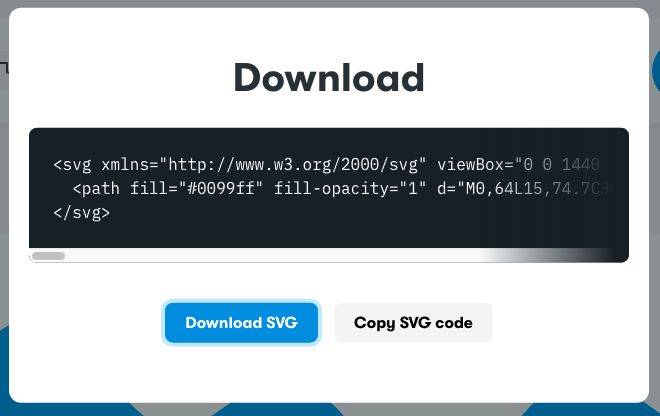
3.制作完成后点击下载按钮,选择要下载 .svg 格式矢量图或直接复制上方 svg 代码。

效果展示

推荐理由
1.在线制作波浪图
2.可自定义调整波浪样式、位置、颜色、透明度和密集程度
3.可生成 svg 矢量图或直接复制 svg 代码
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2019-10-24 22:58 星期四