Boss设计推荐
你是否经常遇到网站视觉效果跟设计稿相差甚远,特别是细节和互动,总感觉网站出来的效果差了点东西,其实可能是网页开发人员偷懒了,没有认真去考虑 CSS 效果是否流畅,然而美观而丝滑流畅的 CSS 视觉效果需要花费大量的视觉去写 CSS 代码,不用担心哈,今天 Boss 分享一个在线 CSS 阴影效果生成器,让你轻松生成视觉效果拉满的网页。
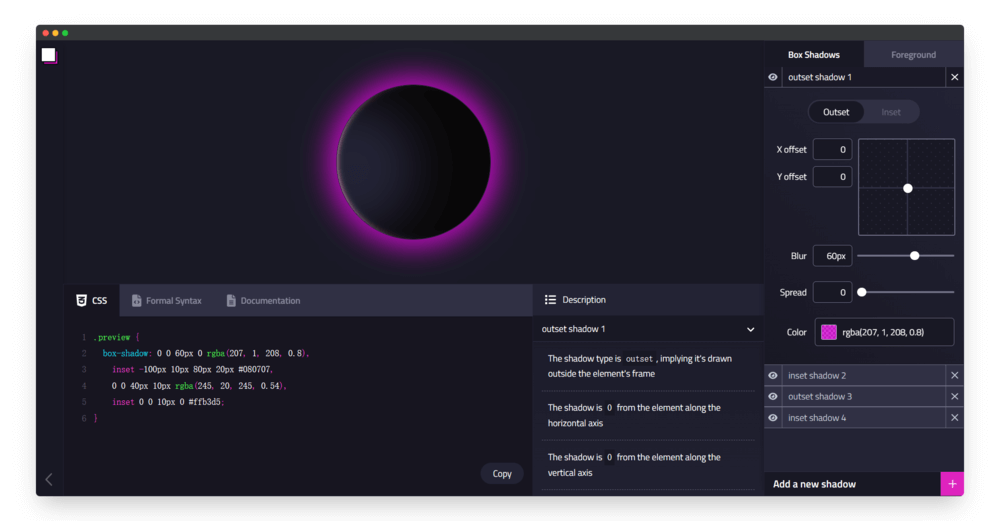
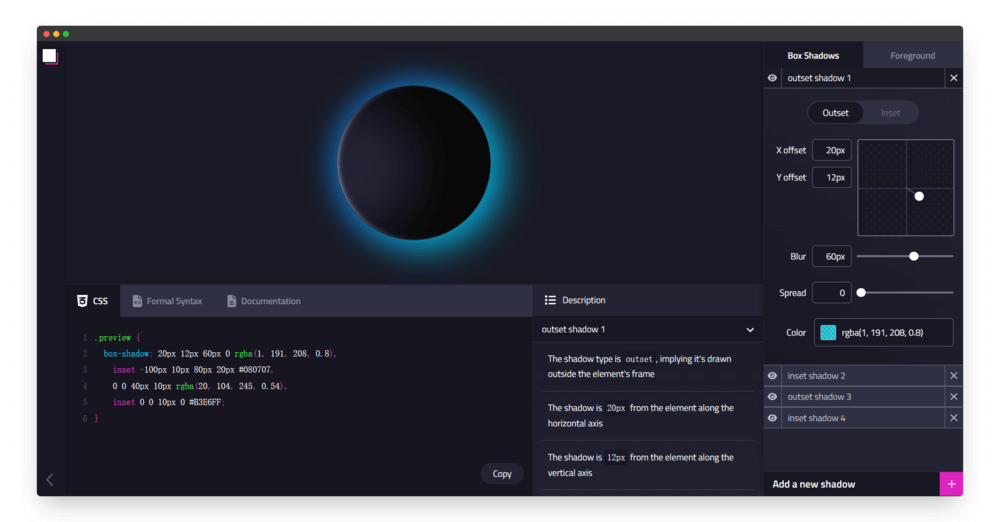
BoxShadows 一个在线生成 CSS 阴影效果工具,可以让页面元素更加立体感和深度,再 Low 的网页也能变精致,对于很多网页开发者来说,自定义创建高质量 CSS 效果非常的繁琐,BoxShadows 旨在帮助开发者快速生成 CSS 盒子阴影效果。你只需输入相应的参数,如水平偏移、垂直偏移、模糊半径、阴影颜色等,即可获得相应的盒子阴影效果代码。不管你是网页开发人员、还是设计师,都能快速生成需要的 CSS 阴影效果,无需手动敲击代码哦。
BoxShadows网址
免费 CSS 阴影生成器
CSS Shadow Gradients | 在线创建渐变阴影效果的工具
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2023-09-11 22:33 星期一