Boss有话说
有时候自己制作网页按钮,总感觉颜色搭配非常奇怪,而且鼠标移到按钮上面效果非常生硬,制作一个漂亮的按钮真的这么难吗?其实国外很多这方面的在线开发工具哦,下面 Boss 分享一个 CSS 渐变色按钮网站给你。
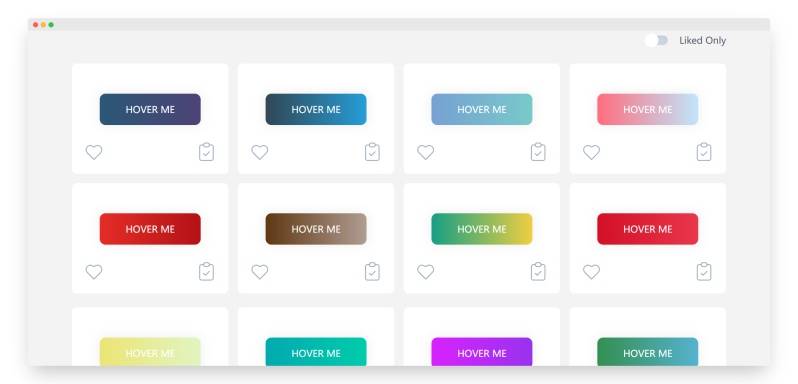
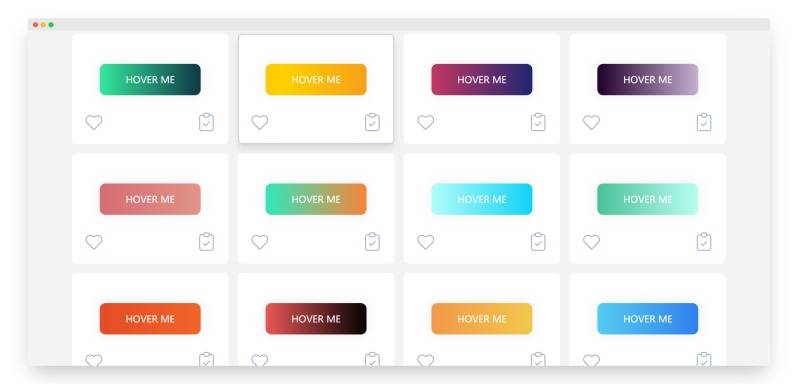
Gradient Buttons 免费在线 CSS 渐变色按钮模板站,提供 100 多款色彩丰富的渐变色按钮,将鼠标停留在按钮上面还有光晕划过的效果,看上去挺自然,颜色搭配也非常恰当,不管那种颜色渐变或者样式基本可以满足你网站建设的需求,有趣好玩的按钮效果,让你的按钮提升点击效果,如何复制 CSS 代码呢?只需要单击复制按钮或者单击按钮就可以复制粘贴到你的 style 样式中,如果你是开发人员可不要错过哦。
Gradient Buttons官网
网页开发工具
本文由
Boss设计 创作,除注明转载/出处外,均为本站原创,转载前请务必署名
最后编辑时间为: 2021-11-04 23:47 星期四